




















Telerik UI for Xamarin Samples

Descrição do Telerik UI for Xamarin Samples
Telerik UI for Xamarin é uma biblioteca de controles de UI nativos e personalizáveis para a construção de impressionantes aplicativos móveis de plataforma cruzada para as plataformas móveis mais populares, incluindo iOS.
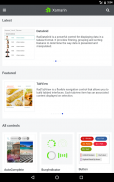
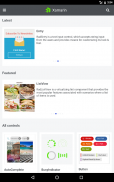
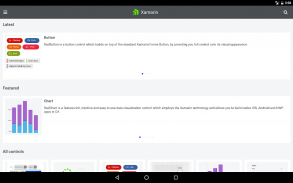
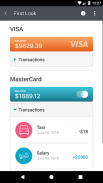
Este aplicativo mostra cenários que os desenvolvedores podem alcançar usando o Telerik UI para Xamarin. Navegue pelos exemplos para obter a experiência em primeira mão com o pacote. Um código-fonte está disponível para cada exemplo.
Telerik UI para componentes principais do Xamarin:
Tema Predefinido, Localização e Globalização
Editor de imagem
Um controle que permite visualizar e editar facilmente imagens em diferentes formatos de arquivo em seu aplicativo móvel.
Mapa
Um controle de visualização de dados cujo objetivo principal é visualizar dados espaciais ricos. O controle fornece a visualização de shapefiles ESRI que consistem em objetos geométricos, como linhas, polilinhas e polígonos.
PdfViewer
Ele permite que você carregue e exiba facilmente documentos PDF de forma nativa em seu aplicativo. Ele vem com integração total com o RadPdfViewerToolbar.
Aparecer
O RadPopup permite exibir o conteúdo de sua escolha no topo da visualização existente. O componente fornece uma API flexível.
DockLayout
Um mecanismo para os elementos filhos serem encaixados à esquerda, direita, superior e inferior ou para ocupar a área central do layout.
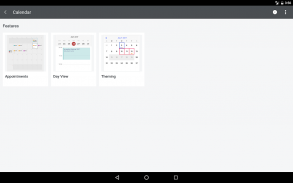
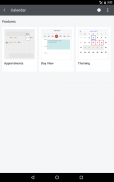
Calendário e programação
O calendário é um componente de calendário altamente personalizável que oferece:
• Exibições de dia, semana, mês, semana de trabalho, dias múltiplos e ano.
• Compromissos recorrentes e diálogos integrados
•Seleção
• API de estilo flexível.
Acordeão e Expansor
Esses componentes ajudam a economizar espaço na tela e ao mesmo tempo apresentar o conteúdo ao usuário final de uma forma facilmente acessível.
AutoCompleteView
O controle tem diferentes opções de filtragem, suporte a tokens e pesquisa remota, bem como recursos completos de personalização.
IU de conversação
Este componente de bate-papo permite que você crie experiências de bate-papo modernas em seus aplicativos, independentemente da estrutura do chatbot que você escolher.
Código de barras
Código de barras é um controle usado para criar e exibir códigos de barras.
TreeView
Ele funciona com estruturas de dados hierárquicas. Também fornece comandos, vinculação de dados, caixa de seleção e suporte para carga sob demanda.
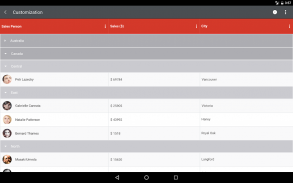
Grade de dados
O controle fornece operações como classificação, filtragem, agrupamento e edição dos dados subjacentes.
NumericInput
NumericInput é um controle de entrada altamente personalizável para dados numéricos.
Botão
O botão UI permite adicionar rotação, formas, transparência, texto e planos de fundo e imagens para uma aparência personalizada.
Caixa combo
Permite a seleção de itens em uma lista suspensa em modos editáveis ou não editáveis. Permite a seleção única ou múltipla.
MaskedInput
Usando o MaskInput em seu aplicativo, agora você pode garantir que a entrada correta seja fornecida pelos usuários finais com suporte para tokens predefinidos, como dígitos, caracteres, letras, entrada alfanumérica, etc. ou regex de sua escolha.
Medidores Lineares e Radiais
O medidor indica e dá uma exibição visual da quantidade, nível ou conteúdo de algo.
Exibição de lista
Ele fornece as funcionalidades mais utilizadas. Vem com:
• Diferentes modos de layout.
• Virtualização de IU.
• Puxe para atualizar.
•Seleção.
• Comandos
• Células furto.
•Agrupamento.
• API de estilo.
Gráfico
Um versátil de mais de 12 tipos de gráfico que oferece personalização completa, excelente desempenho e um modelo de objeto intuitivo.
Avaliação
Ele permite que os usuários avaliem intuitivamente, selecionando um número de itens [estrelas] de um número predefinido de itens.
BusyIndicator
Ele permite que você exiba uma notificação sempre que um processo de execução mais longa estiver sendo tratado pelo aplicativo.
SegmentedControl
Este componente permite exibir uma lista de opções mutuamente exclusivas alinhadas horizontalmente, que podem ser selecionadas pelo usuário.
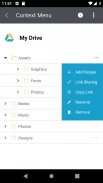
SideDrawer
Isso segue o padrão de navegação popular, onde você pode acessar todas as telas do aplicativo a partir de um único menu deslizante.
RichTextEditor
Permite a criação e edição de conteúdo rich text através da interface WYSIWYG.
Você pode encontrar o Contrato de Licença do Usuário Final aqui: https://github.com/telerik/telerik-xamarin-forms-samples/blob/master/LICENSE.md
























